W dzisiejszych czasach posiadanie strony internetowej to nie tylko dodatek, ale fundament działalności każdej firmy. Jednak nie wystarczy mieć jakąkolwiek witrynę. Aby zaistnieć w sieci i przykuć uwagę potencjalnych klientów, potrzebna jest najlepsza strona, czyli taka, która łączy nowoczesny wygląd z funkcjonalnością, szybkością działania i intuicyjną nawigacją.
Co wyróżnia najlepsze strony internetowe?
Najlepsze strony www cechuje nie tylko atrakcyjny design. Przede wszystkim są one:
- funkcjonalne – każdy element ma swoje uzasadnienie,
- szybkie – szybkość ładowania to jeden z kluczowych czynników rankingowych Google,
- intuicyjne – użytkownik bez trudu znajdzie to, czego szuka,
- responsywne – dobrze wyglądają na komputerze, tablecie i smartfonie,
- zgodne z SEO – struktura strony sprzyja pozycjonowaniu w wyszukiwarce.
Estetyka to oczywiście ważny aspekt, ale nawet najładniejsza strona nie spełni swojej roli, jeśli będzie działała wolno lub zniechęci klienta chaotyczną strukturą.
Najlepsze przykłady stron internetowych
Inspiracji warto szukać w rankingach stron takich jak:
- https://www.awwwards.com – międzynarodowy konkurs wyróżniający najlepiej zaprojektowane witryny,
- https://www.behance.net – portfolio designerów z całego świata,
- https://www.apple.com – wzór minimalizmu i spójności marki.
To strony, które łączą estetykę z łatwością użytkowania. Wyróżniają się także techniczną jakością wykonania.
Cechy najlepszej strony firmowej
Strona firmowa powinna przede wszystkim wzbudzać zaufanie. Jak to osiągnąć?
- Jasno pokazuj, czym się zajmujesz.
- Dodaj opinie i referencje od klientów.
- Udostępnij dane kontaktowe i formularz.
- Zadbaj o aktualność treści.
Jeśli firma działa w branży technicznej lub inżynieryjnej, szczególnie ważna jest przejrzystość i profesjonalizm. Najlepsza strona w tej kategorii to taka, która dostarcza konkretne informacje i przedstawia ofertę w zrozumiały sposób.
Jak stworzyć najładniejszą stronę internetową dla firmy?
Piękny wygląd nie powinien przysłaniać funkcji. Dlatego tworzenie najładniejszej strony powinno bazować na:
- odpowiednio dobranej kolorystyce,
- spójnych czcionkach i grafikach,
- wysokiej jakości zdjęciach,
- przemyślanym układzie,
- intuicyjnej nawigacji.
Dobrym pomysłem jest skorzystanie z pomocy specjalistów, np. MK-Web Michał Kazimierczak, gdzie kompleksowo zajmujemy się tworzeniem responsywnych i skutecznych stron dla firm.
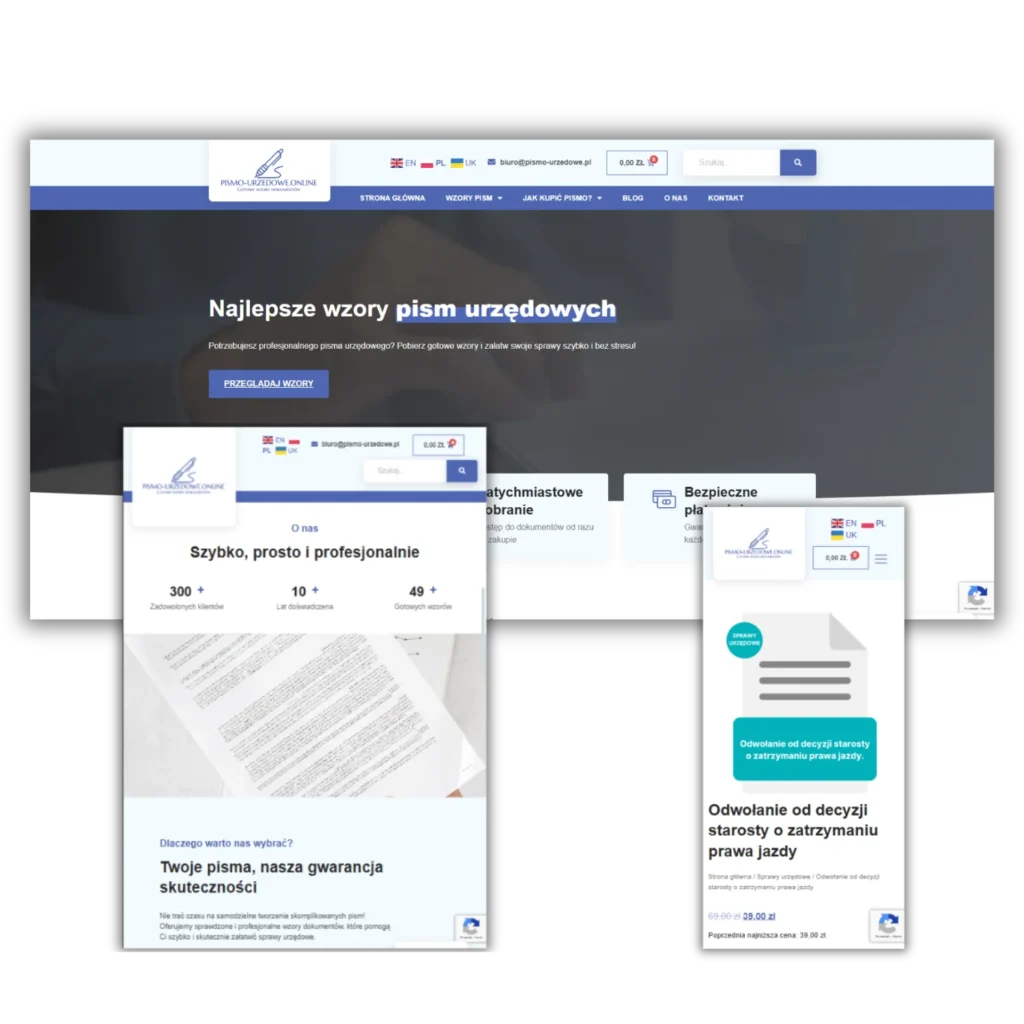
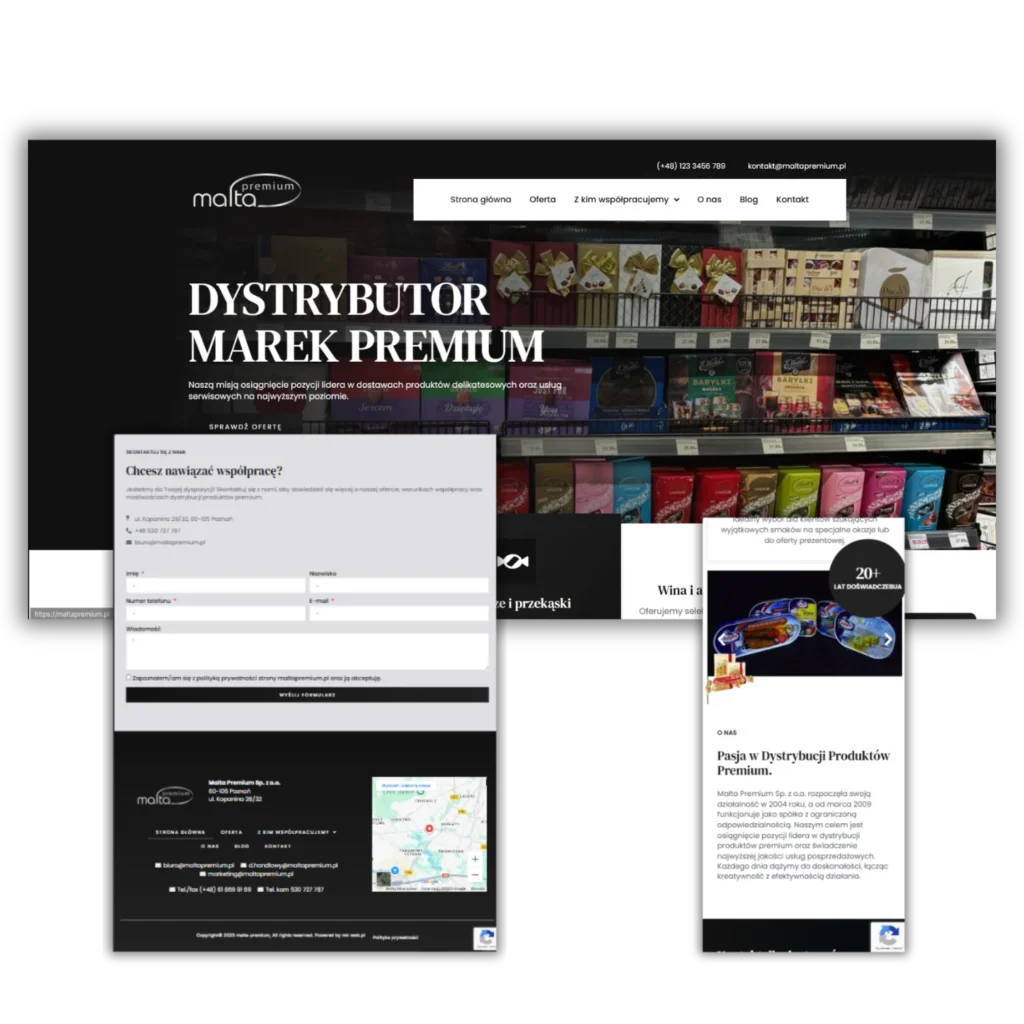
Nasze przykładowe realizacje
Najnowsze trendy w projektowaniu stron internetowych
Świat web designu nieustannie się zmienia. Projektując stronę internetową w 2024 roku, warto znać najnowsze trendy. Oto kilka z nich:
- Glassmorphism i neuromorfizm – delikatne przezroczystości, efekty szkła i głębi nadają stronie nowoczesny wygląd.
- Animacje mikrointerakcji – subtelne animacje przy kliknięciach czy przewijaniu zwiększają zaangażowanie.
- Dark mode – ciemny tryb staje się coraz bardziej popularny, oferując użytkownikom alternatywę wizualną i oszczędzając ich wzrok.
- Custom ilustracje i typografia – unikalne grafiki i niestandardowe fonty pozwalają wyróżnić się na tle konkurencji.
- Ekologia i zrównoważony rozwój – coraz więcej projektantów wdraża rozwiązania, które zmniejszają ślad węglowy strony (np. optymalizacja kodu, kompresja grafik).
Dobrze zaprojektowana strona nie tylko wygląda nowocześnie, ale także ładuje się szybko, spełnia standardy dostępności i jest zoptymalizowana pod kątem SEO.
Jak zaplanować stronę internetową?
Planowanie strony internetowej powinno rozpocząć się od określenia jej celu. Czy ma to być wizytówka firmy, strona sprzedażowa, blog, a może rozbudowany portal? Od tego zależy zarówno struktura, jak i funkcjonalności witryny.
Następnie warto przygotować mapę strony – czyli rozkład wszystkich podstron i ich połączeń. Do najczęściej występujących sekcji należą: strona główna, o nas, oferta, portfolio, blog, kontakt. Dobrym pomysłem jest również dodanie sekcji z opiniami klientów oraz formularza zapisu na newsletter.
Przemyśl, jakie treści chcesz umieścić na stronie – teksty, zdjęcia, filmy, infografiki. Zadbaj o to, aby były wartościowe i unikalne. Pamiętaj, że dobra treść to nie tylko korzyść dla użytkownika, ale i sygnał dla Google, że strona zasługuje na wysoką pozycję.

Ile kosztuje profesjonalna strona internetowa?
Koszt stworzenia strony internetowej zależy od wielu czynników. Najprostsze strony wizytówkowe (tzw. one-page) mogą kosztować od 800 do 1500 zł. Bardziej rozbudowane strony z systemem zarządzania treścią (CMS), blogiem czy portfolio to już wydatek rzędu 2000–5000 zł.
Strony e-commerce, portale z integracjami zewnętrznymi czy indywidualnymi funkcjonalnościami mogą kosztować 8000 zł i więcej. Na ostateczną cenę wpływają: zakres projektu, liczba podstron, funkcje dodatkowe (np. czat online, integracje z CRM), a także to, czy projekt powstaje na gotowym szablonie, czy od podstaw.
Dodatkowo trzeba doliczyć koszt domeny (zwykle od 10 do 100 zł rocznie), hostingu (ok. 100–300 zł rocznie) oraz ewentualnej opieki technicznej.
Podsumowanie: jak stworzyć najlepszą stronę internetową?
Najlepsza strona internetowa to taka, która łączy atrakcyjny design z użytecznością. Musi być szybka, responsywna, przejrzysta i dostosowana do potrzeb grupy docelowej. Nie chodzi o to, by była przeładowana efektami – liczy się spójność, czytelność i wartościowa treść.
Planując własną stronę, warto czerpać inspirację z najlepszych przykładów, korzystać z dobrych praktyk UX/UI oraz nie zapominać o SEO i optymalizacji technicznej. Jeśli potrzebujesz pomocy w zaprojektowaniu nowoczesnej, funkcjonalnej witryny – skontaktuj się z nami.
FAQ – Najczęstsze pytania
Najlepsza strona nie tylko wygląda dobrze, ale też konwertuje – spełnia konkretne cele biznesowe i jest dobrze zoptymalizowana.
Cena zależy od funkcjonalności. Proste strony kosztują od 1500 zł, a rozbudowane projekty to wydatek 5000–10 000 zł i więcej.
Tak, pod warunkiem że zostanie dobrze dopracowany i nie zabraknie mu optymalizacji oraz indywidualnych elementów graficznych.
Polecamy Awwwards (https://www.awwwards.com) oraz Behance (https://www.behance.net) – to bazy inspiracji od projektantów z całego świata.
Słowniczek pojęć
UX (User Experience) – doświadczenie użytkownika; całość wrażeń związanych z korzystaniem ze strony.
Responsywność – cecha strony internetowej, która umożliwia jej poprawne wyświetlanie na różnych urządzeniach.
SEO (Search Engine Optimization) – działania zmierzające do poprawy pozycji strony w wynikach wyszukiwania Google.
Certyfikat SSL – zabezpieczenie transmisji danych między użytkownikiem a serwerem, widoczne jako „kłódka” przy adresie strony.
Kreator stron – narzędzie online do samodzielnego budowania stron internetowych, np. Wix, Squarespace, WordPress.